-
Notifications
You must be signed in to change notification settings - Fork 1.1k
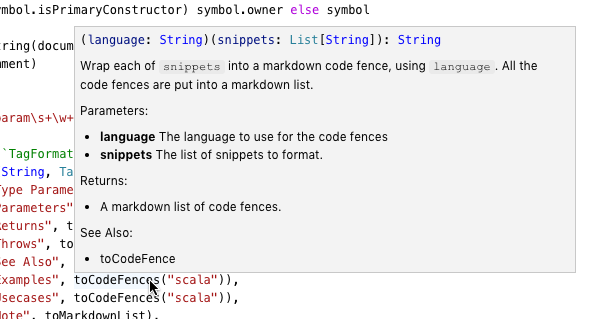
IDE: Improve display of the documentation on hover #5394
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
 Duhemm
commented
Duhemm
commented
Nov 6, 2018

|
|
||
| /** A mapping from tag name to `TagFormatter` */ | ||
| private val knownTags: ListMap[String, TagFormatter] = ListMap( | ||
| "@tparam" -> TagFormatter("Type Parameters", toDescriptionList), |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This seems like something that could be useful when displaying documentation outside of the IDE e.g. in the repl, or even to generate the dottydoc output. Can we move it to compiler/ ?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I've moved it to dotty.tools.dotc.util
02ea0b7 to
f0af0bb
Compare
|
Looks neat! |
c778d46 to
534262d
Compare
language-server/test/dotty/tools/languageserver/HoverTest.scala
Outdated
Show resolved
Hide resolved
3972d91 to
d687932
Compare
|
@smarter I just pushed the changes you suggested. VSCode shows just a little more space than I wish it did, but I think overall it's better I've also made the changes you suggested to display the documentation in the REPL. |
d687932 to
c20fb75
Compare
Maybe we could just use bold then ? I haven't tried it |
| * prepending `####`. | ||
| */ | ||
| private def heading(str: String)(implicit ctx: Context): String = { | ||
| if (colorEnabled) s"$UNDERLINED$str$RESET" |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Have you played with using bold instead of with underlined ?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I changed it to bold, that looks great too 😄
This commit introduces `ParsedComment` which is used to parse the doc comments and make it easier to retrieve parts of the comments (for instance, the documentation associated with a given method parameter). The documentation marked with the tags that scaladoc supports are extracted and their content are formatted into lists, code fences, etc.
c20fb75 to
cc1b7fa
Compare

